Gunakan Ctrl + F untuk mencari artikel yang Anda inginkan :
Lihat Cara Buatnya Disini
Jika Sebelumnya saya sudah memposting tentang Cara Buat Daftar Isi Otomatis , kini saya akan membuat posting tentang Cara Membuat Daftar Isi Otomatis Berdasarkan Label
Bagaimana Cara nya ? Langsung aja :
Cara Pemasangan :
- Login ke
 blog sobat...
blog sobat...
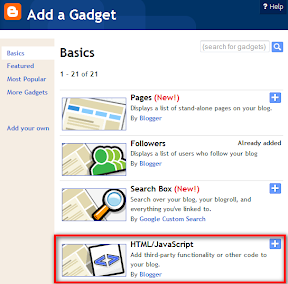
- Klik "Design" kemudian klik "Add a Gadget" kemudian pilih "HTML/JavaScript", seperti gambar dibawah ini.
- Copy-paste kode berikut ini di kotak postingan gadget.
Terakhir , ganti yang berwarna Merah dengan nama blog kamu
Sumber : http://monozcore.blogspot.com/2012/02/pesan-teks-dengan-animasi-bubble.html
Baca Juga
Related Articles :
 blog sobat...
blog sobat...