LETAKKAN KODE INI DI Edit HTML di POSTINGAN
Cara membuat scroll Bar pada posting blog
Cara membuat scroll Bar pada posting blog
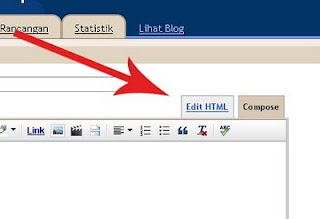
Tapi ditulis pada halaman edit HTML, bukancompose .lihat gambar:
lalu lakukan pengecekan dengan masuk ke halaman compose
Cara membuat scroll Bar pada posting blog
<div style="overflow:auto;width:450px;height:200px;padding:10px;border:1px solid #eee">
LETAKKAN TULISAN SOBAT / APAPUN DISINI
</div>
LETAKKAN TULISAN SOBAT / APAPUN DISINI
</div>
Tapi ditulis pada halaman edit HTML, bukan
lalu lakukan pengecekan dengan masuk ke halaman compose
Cara membuat scroll Bar pada posting blog
Selamat mencoba
sumber : http://caraonline.blogspot.com/2011/04/cara-membuat-scroll-bar-pada-posting.html