Uploadlah icon-icon yang anda miliki ke server tempat anda biasa menyimpan gambar, kemudian catat URl nya. Contoh kang rohman mempunyai alamat icon icon di atas sebagai berikut :
Cara mengganti tulisan posting lama dan baru dengan icon
http://lh6.ggpht.com/_pt7i0nbIOCY/SVGKP6ApR7I/AAAAAAAAAok/jdxY8orBJ10/Next_thumb%5B2%5D.png?imgmax=800http://lh3.ggpht.com/_pt7i0nbIOCY/SVGWOwXOtlI/AAAAAAAAAo8/iCG-SNx6gMI/previous_thumb%5B1%5D.png?imgmax=800
http://lh4.ggpht.com/_pt7i0nbIOCY/SVGKSFmGSsI/AAAAAAAAAos/dzYf7KrG0S4/home_thumb%5B3%5D.png?imgmax=800
Ubahlah kode di atas menjadi seperti ini :
Cara mengganti tulisan posting lama dan baru dengan icon
<img alt='Next' border='0' src='http://lh6.ggpht.com/_pt7i0nbIOCY/SVGKP6ApR7I/AAAAAAAAAok/jdxY8orBJ10/Next_thumb%5B2%5D.png?imgmax=800' title='Next'/>
<img alt='previous' border='0' src='http://lh3.ggpht.com/_pt7i0nbIOCY/SVGWOwXOtlI/AAAAAAAAAo8/iCG-SNx6gMI/previous_thumb%5B1%5D.png?imgmax=800' title='previous'/>
<img alt='home' border='0' src='http://lh4.ggpht.com/_pt7i0nbIOCY/SVGKSFmGSsI/AAAAAAAAAos/dzYf7KrG0S4/home_thumb%5B3%5D.png?imgmax=800' title='home'/>
Jika anda sudah mempunyai kode seperti diatas, langkah selanjutnya adalah tinggal memasukannya ke kode template anda, caranya seperti ini :
- Login ke blogger dengan ID anda
- Klik Tata Letak.
- Klik tab Edit HTML
- Klik tulisan “Download Full Template”, silahkan di backup dulu template anda (penting)
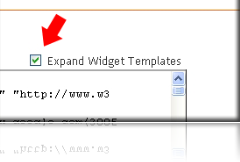
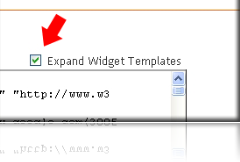
- Beri tanda centang pada kotak kecil di samping tulisan Expand Widget Template

-
Tunggu beberapa saat sampai proses selesai.
-
Cari kode berikut pada template anda :
Cara mengganti tulisan posting lama dan baru dengan icon<span id='blog-pager-newer-link'>
<a class='blog-pager-newer-link' expr:href='data:newerPageUrl' expr:id='data:widget.instanceId + "_blog-pager-newer-link"' expr:title='data:newerPageTitle'><data:newerPageTitle/></a>
</span>
</b:if>
<b:if cond='data:olderPageUrl'>
<span id='blog-pager-older-link'>
<a class='blog-pager-older-link' expr:href='data:olderPageUrl' expr:id='data:widget.instanceId + "_blog-pager-older-link"' expr:title='data:olderPageTitle'><data:olderPageTitle/></a>
</span>
</b:if>
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<a class='home-link' expr:href='data:blog.homepageUrl'><data:homeMsg/></a>
<b:else/>
<b:if cond='data:newerPageUrl'>
<a class='home-link' expr:href='data:blog.homepageUrl'><data:homeMsg/></a>
</b:if>
</b:if>
- Perhatikan kode yang saya cetak merah.
- Gantilah kode <data:newerPageTitle/>, <data:olderPageTitle/> , dan <data:homeMsg/> dengan kode icon anda. Contoh :
<span id='blog-pager-newer-link'>
<a class='blog-pager-newer-link' expr:href='data:newerPageUrl' expr:id='data:widget.instanceId + "_blog-pager-newer-link"' expr:title='data:newerPageTitle'><img alt='Next' border='0' src='http://lh6.ggpht.com/_pt7i0nbIOCY/SVGKP6ApR7I/AAAAAAAAAok/jdxY8orBJ10/Next_thumb%5B2%5D.png?imgmax=800' title='Next'/></a>
</span>
</b:if>
<b:if cond='data:olderPageUrl'>
<span id='blog-pager-older-link'>
<a class='blog-pager-older-link' expr:href='data:olderPageUrl' expr:id='data:widget.instanceId + "_blog-pager-older-link"' expr:title='data:olderPageTitle'><img alt='previous' border='0' src='http://lh3.ggpht.com/_pt7i0nbIOCY/SVGWOwXOtlI/AAAAAAAAAo8/iCG-SNx6gMI/previous_thumb%5B1%5D.png?imgmax=800' title='previous'/></a>
</span>
</b:if>
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<a class='home-link' expr:href='data:blog.homepageUrl'><img alt='home' border='0' src='http://lh4.ggpht.com/_pt7i0nbIOCY/SVGKSFmGSsI/AAAAAAAAAos/dzYf7KrG0S4/home_thumb%5B3%5D.png?imgmax=800' title='home'/></a>
<b:else/>
<b:if cond='data:newerPageUrl'>
<a class='home-link' expr:href='data:blog.homepageUrl'><data:homeMsg/></a>
</b:if>
</b:if>
- Klik tombol Simpan Template
- Selesai
Cara mengganti tulisan posting lama dan baru dengan icon
Contoh hasil yang akan anda dapatkan seperti ini : 
Selamat mencoba! Cara mengganti tulisan posting lama dan baru dengan icon
anda bisa mengganti link yng berwarna biru dengan link di bawah ini

kode:
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjSP1c4Z-IECjO8nndScYXl7B9KbIBWZHpqBBMUNiuycZGd5WiAjf2iKbqM7ChvbnqQHX7U-b7LjtE-CSbDWpJpNEmcZfWAyHTFEVokmG9EnP1RMzmjmEshRWnK8254DXot-0JGFjTqzELa/" border="0" >

kode:
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgXT2Xne9gYZog8VyoVZ9bcNHV71gogIm4PZi-JfmDlaJBMudOFUmKUFIdAwTV2jQoPuBTY6D6L8QQM0-MYPV_rj-CZt05ZRmWtJA6lvkTrJx7SC4FSCTI_SwPXehbihCF0YGS6Zj0wGpRt/" border="0" />

kode:
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiFfqB__WxYWz2t0PdF8u7STkSFBEKlAOU4xmvCo7M8OWsgWv1p3W_GvwnL9EI9LGC-2BaASpX5o3N9-z6nFtCK7CemcQpYulqENDBuYmYLGjYEqCSYzqYYjSpZPRPZv7tkFKDE-tufoVSS/" border="0" />

Kode:
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjGvaiaQyuXaWSla3Wwrf47isJLecxMqqjY7tfbrNdDd-JQVOqjE3IzijX6an_mtopnbDOBjAfcz-ZEXE3uGyhpBnIxxGSziSE1AUALuQ_oPYVYQVgxuIRG11Os9VsbrWfY_DnsjKTKVuzg/" border="0" />

Kode:
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhmN9F5r74_VuNeioIFyB7uU4NcNuVA19dvrkKFWQWMkeh856a3UiSlcVjQCMFcWID6ib6CZimnWOweX-Z6rK5gtr7pNYCGNlhBYexVYGkQC8A3d54cZvwnL5p8LEjXSyS3yYjZfShs9eE4/" border="0" />

Kode:
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiBuyXkbJ3okJK3R8ScNufsKnvniouk3kkZLT8hEKa8KmDVrIYp2ct24IVWAbJ2LMXGet-NWpnHTKLJuty4r8LO7qvb0PvXmZjO_WoDk8xLHw0ms0vKLF9q9Nw8_SVr_cY7nAbcDNy1xlyr/" border="0" /></a>

Kode:
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhbVTrqDz6QSKNeC2mStlvCqvMNFNmBjrCygI20eKpTBNC4x_0NcOgN5V09jmvz54pWzbPAZGsLdWfQLwCUwUG5jVD8sjEf-t6di3Xn7RCxvVtqJwnO0PkjVGB4JWmLU4dqEgqbqu0jLHLQ/" border="0" />

Kode:
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgnGpG5VMy7LeMZvbMNyLRzjMJrA4GLvKz0423ssnBKv1bfku5Z4CPs57PJwgA04FCuqH2X0p1ieZfFxetz8reic_vnUGKehrCl3SBFovM3YvSKk-EhWsH8b3I5B2Bwx9YbuPw4vVNlCwx8/" border="0" />

Kode:
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj6xAy4BCjhKg23MV0Og_L7_LgUxC7msQ8CCR4kEhnIBGkW5FdmpdbR1Kt12OMTws6fbfnj8_ZY2wc3Dv8lkymil8n6FXnSoJjhn_uhcDwS-83_MrFGq22zLRn3K9ZrRQdZCeAplPCYvDu4/" border="0" />

Kode:
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh-AB-TtJhO0S-ZnsOjQ2MPA7IyUkWXhR7GBlrFuT_OvQK3ZXFzdIW826Z753JxGjnGE76k8GVDY7XtdqmPjO3uVsvuvDmQxymbwDg4oxK-bDbH-qaUd8xDIL-2nAsJpXYLlNPzgTcE-PCD/" border="0" />

Kode:
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj0Up9BNpkOnjSwIVbNKbh5sCQwIS9Izv3ojbCvDvEcF3qxF_3xVegEn-TOqGtgVzWs8ncYgOegNx3970OkMnwKX0K8XXZvttPJMVflVp2XRIeJFzVv5xepQZzeNskUSBMdXzhn3zVYvpfO/" border="0" />

Kode:
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiYzhVmf7lNsCzj0MM7TCNYUUOb5jlOw-htd6bR3I05yeFuwg5gmy7y3NbDNOYlGABXOx39Oyi0dU7UEJMOF1H20iei0KHEBhDLoC94PYlx-fC17YJkVbp4NHlcwJgtnklwhjeqfXfRu-vj/" border="0" />

Kode:
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEja7MDx_ENjkN78XSWfbXdsjpUglyoFOOW2RbjvMZBzK_X0w1Y5dKgW0U-vbnqiRjqV7kZi_5-AFh7lJs1gOhNGVuk4i-42hKlEsOI8uO9XyGUnRT-MSmKQ982g0xIcymLG-2vcJUOKOn-v/" border="0" />

Kode
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEisbdkn7mhiF3_bc_ds8iRZbcCfqQffHuO9UIca8T8ZXxzOsI4XgAnJZ5kj6I0CWP4Q8JIl1VQ4VltOxHh05EyZPF8Q8Z0LPxEkpeskH28qeo5ky0I9l3oZFf219Uw4-0YA4WI7U-ecRNCl/" border="0" />
sumber : http://galihhackers.blogspot.com/2011/11/cara-mengganti-tulisan-posting-lama-dan.html